
How to Create Slider in the Bootstrap 4.5 YouTube
Add Code. Bootstrap 4 clients brand logo carousel slider snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 clients brand logo carousel slider snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font.

How to create our clients brand logo carousel slider 2020 Brand Logo Slider Client Logo
How to Add Logo/Client Slider in Bootstrap Website Ask Question Asked 5 years, 1 month ago Modified 3 months ago Viewed 10k times 0 I am trying to add a logo/client slider to a website I am working on (the one linked here).

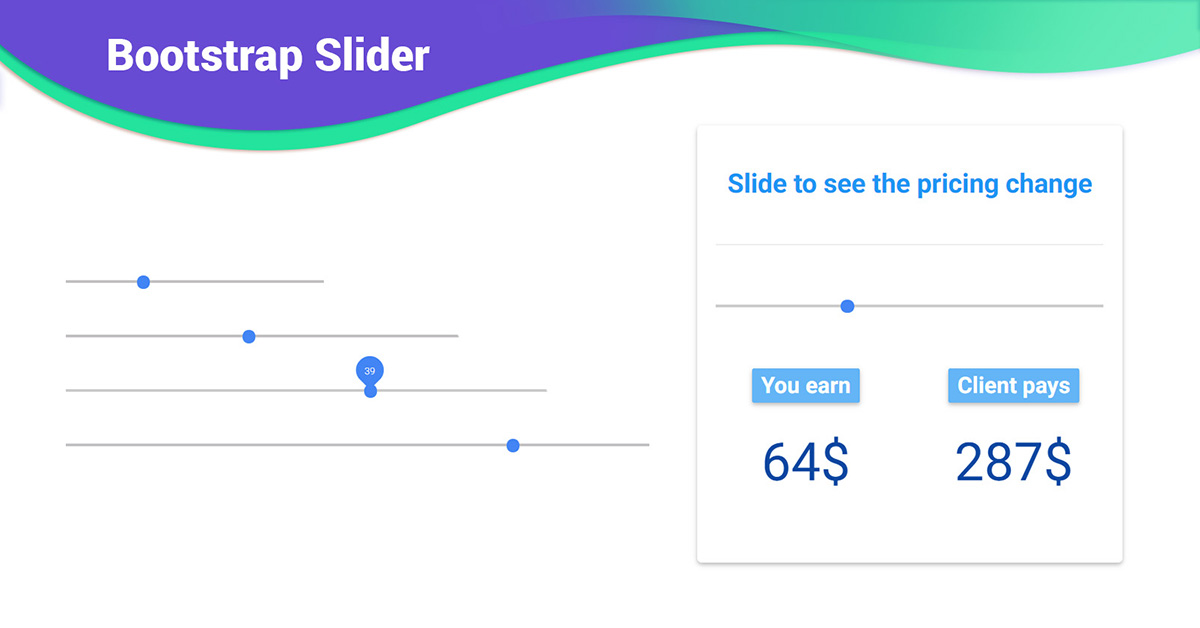
Bootstrap Slider free examples, templates & tutorial
We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side). Autoprefixer Prefixfree

Bootstrap 4 Slider with Text Animation Homepage Design YouTube
Add Code. Bootstrap 4 our client section with logo snippet is created by BBBootstrap Team using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 our client section with logo snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome.

Logo Slider 2.5.0 Joomla.bid
Adds slides to the carousel. .carousel-item. Specifies the content of each slide. .carousel-control-prev. Adds a left (previous) button to the carousel, which allows the user to go back between the slides. .carousel-control-next. Adds a right (next) button to the carousel, which allows the user to go forward between the slides.

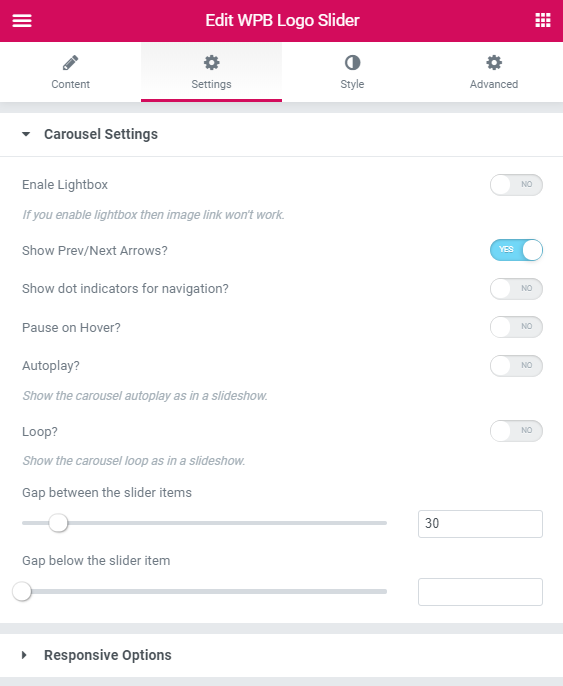
Client Logo Slider WpBean Documentation
Bootstrap example of Client or Partners Logo Slider using HTML, Javascript, jQuery, and CSS. Snippet by webcoderskull High quality Bootstrap 4.1.1 Snippet by webcoderskull.

The Best Looking Bootstrap Testimonial Slider Templates
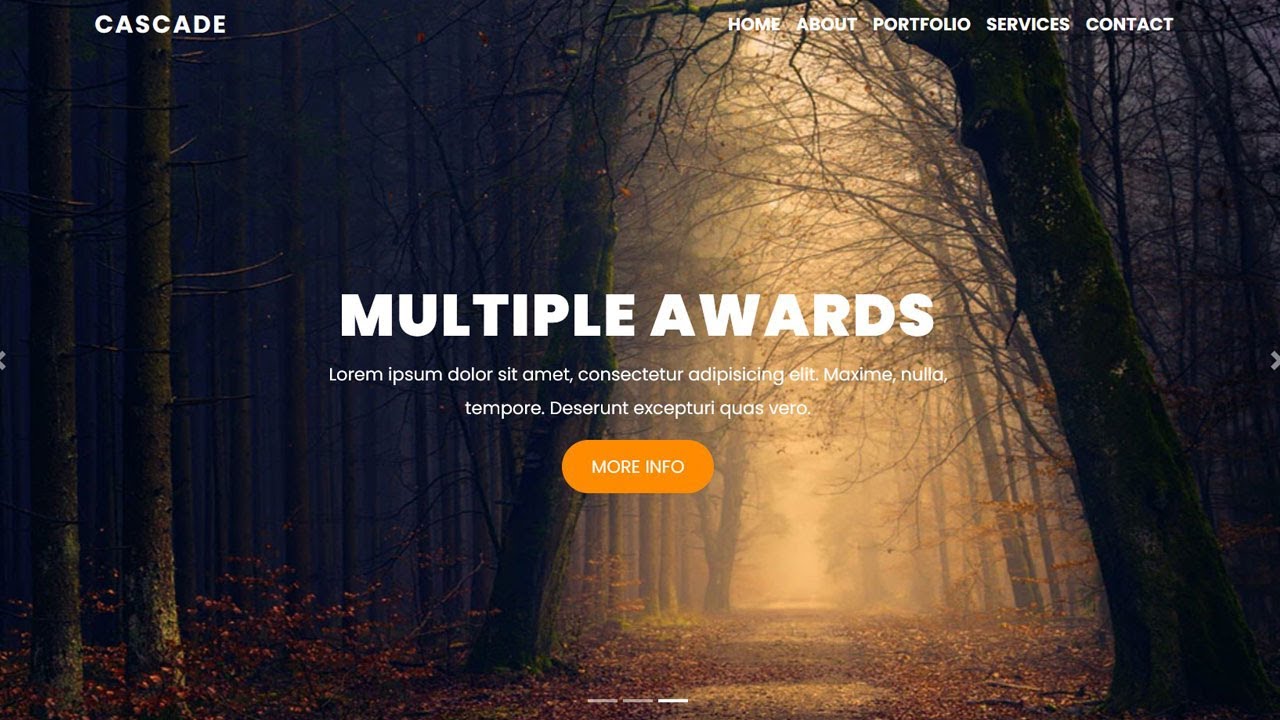
Slider V20 With this massive and attention-grabbing free split-screen slideshow template, you can display different visual content distinctively. The snippet features a slider with vertical transition, title, text and a CTA button. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari Responsive: yes

Build A Responsive Bootstrap Website A Full Screen ImageSlider using Bootstrap4,HTML5&CSS3
Client Logo Slider Bootstrap Here's a blootstrap Logo slider carousel good for displaying clients logo, you can conveniently group client / partner / teams together in one slide with previous and next carousel controls. You can get more details about this team slider bootstrap or client logo slider Bootstrap carousel design from the below link.

Product Slider Using Bootstrap 4 with code YouTube
Below is the code and styling you need to add an infinite carousel of client logos to your website. Enjoy. Below is the HTML, CSS, and JavaScript required. Step 1 - Add the HTML below to where you'd like the carousel to populate on your website 1 //Replace the images with the client logos of your customers 2

Bootstrap 5 Client Logo Carousel Marquee Infinite Loop BootstrapBrain
Client or Partners Logo Slider 5 4.0.0 Timely Login slider World Politics Business Sports Tech Health 197 4.0.0 News Template - Bootsrap 4 #user-interface #slider #layouts #card user #lists 95 4.1.1 News Slider 88 4.1.1 Anirudha Bhowmik page slider 63 4.1.1 animated slider Free Template Material Kit React Template Rubik Presentation Page Template

Awesome Client Logo slider with Owl Carousel in 2020 Brand Logo Slider Brand Logo Slider
Showcasing the client's logo in a visually appealing way is one of the standard features that most successful websites have on their website to establish authenticity. Logo carousel slider is a beautiful way to showcase the company's logo that already received or receiving your services.

86 Icon Logout Bootstrap Free Download 4kpng
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

Bootstrap 5 Client Logo Showcase Example BootstrapBrain
Commented Code Client Logo Carousel Responsive Layout Brand Logo Carousel Clean Snippet SEO Optimized Easy to Use Cross Browser Compatible Browse Category Blog, Creative, Portfolio, Pro Tags Bootstrap 5, Carousel, Clean, Clients, CSS3, HTML5, Logos, Multipurpose, Responsive, Swiper Slider Popular Templates

Client Slider using only HTML and CSS Logo slider HTML CSS YouTube
Client Logo Slider HTML HTML xxxxxxxxxx 18 1 2 3 4

Bootstrap Slider Working
The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. In browsers where the Page Visibility API is supported, the carousel will avoid sliding when the.

Infinite Client Logo Slider With Css Slick Carousel Js Frontendscript Gambaran
xxxxxxxxxx. 1. 1. This is an example of a section with sliding logos. Purely done in CSS using animation, transform, and translation. It's built on top of Bootstrap..